Branding &
Brand Colors
Primary Palette
#DA22FF
#A850FE
#767DFD
#44ABFB
#12D8FA
#DA22FF → #12D8FA
#24282B
#FFFFFF
#F4F4F4
Supporting Colors
#FFC93B
#08FFAF
#FA2275
#FFC93B → #FAE42A
#08FFAF → 8DFC5D
#FA2275 → #FF6928
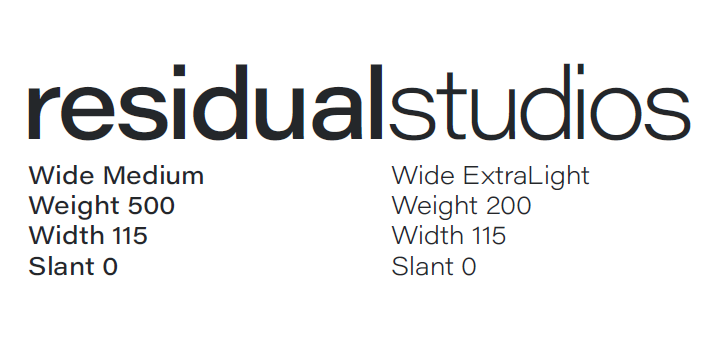
Typography
Primary Typeface


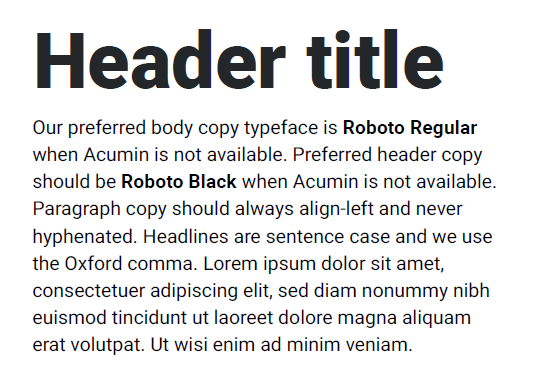
Supporting Typeface



Gradient Mesh
Designed to be free-form and dynamic. Group similar colors and create smooth transitions from one area to the next.
Use solid white copy or graphics on top so they stand out.
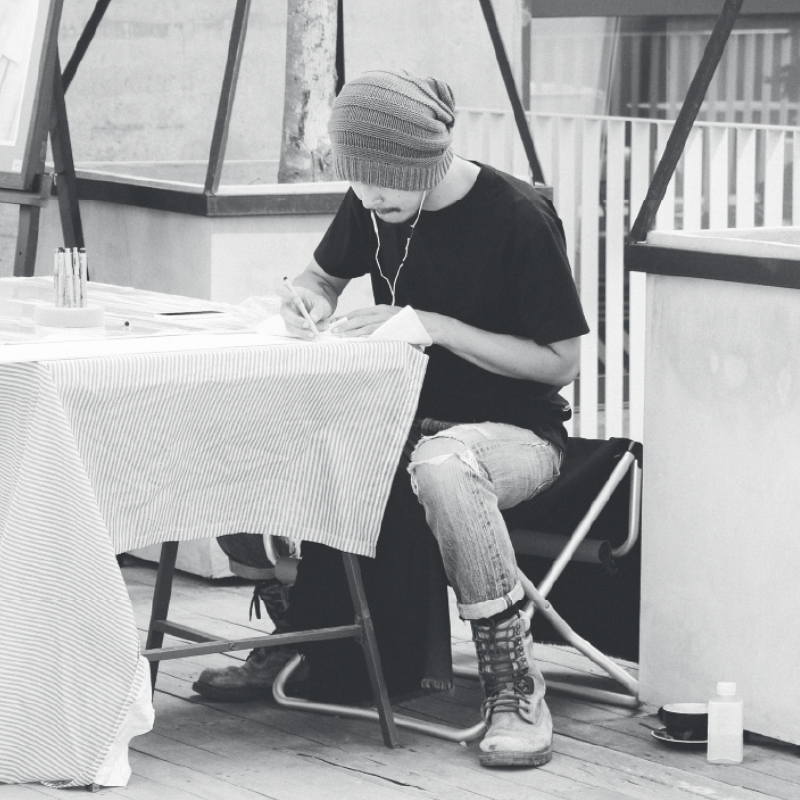
Photography


Full-color photography with no overlay.


Using our gradient map to ensure a consistent greyscale style across all photos.


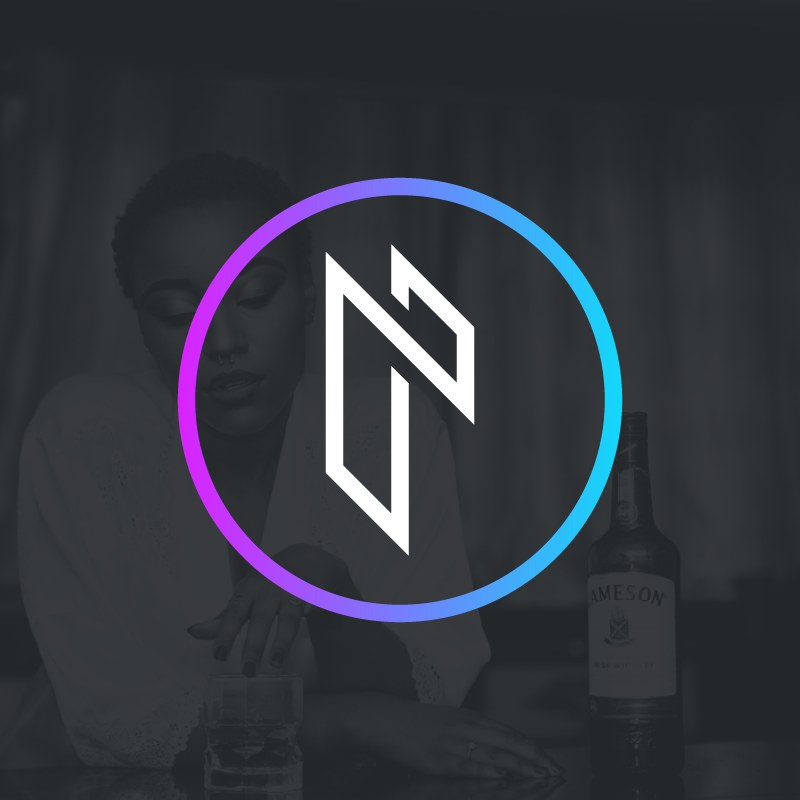
Dark overlay to allow white or gradient copy/logos to be placed on top.
Layers:
1) Solid Color: #24282B
Blending Mode: Normal, Transparency: 90%
2) Gradient Map: #24282B to #FFFFFF
3) Photo


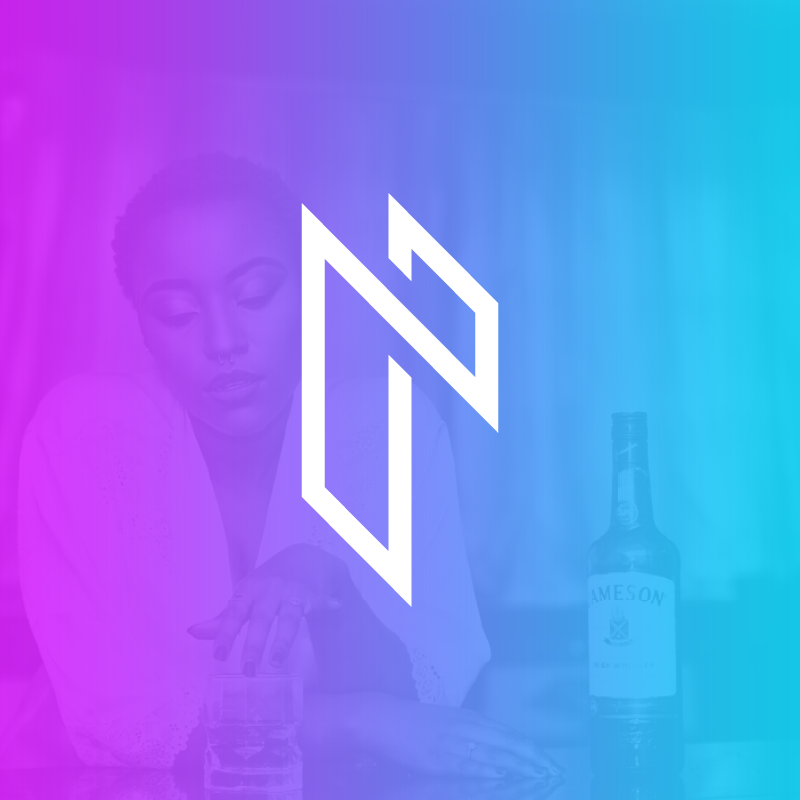
Gradient overlay to allow white copy/logos to be placed on top.
Layers:
1) Gradient: #DA22FF to #12D8FA
Blending Mode: Normal, Transparency: 90%
2) Gradient Map: #24282B to #FFFFFF
3) Photo